Custom error pages are used to hide technical information from end users. Often default error pages can leak technical information to potential attackers. In this post Ill show how to implement custom error pages for IIS and Asp.net to assist with hardening the security of a system.
Hackers can often force deliberate errors in a system. They do this to expose technical details about its inner workings of a system. A simple example of this is to request a resource from a website that does not exists. How the system responds will give away some technical details.
Type this in your browser. http://[yourdomain]/abc.xyz
The file extension being requested does not exists and as a result a 404 error will be raised. The HTML from the default error pages can give away what OS and web services is being used. This could aid an attacker with his attack strategy. To prevent the leaking of the technical information we provide custom error pages.
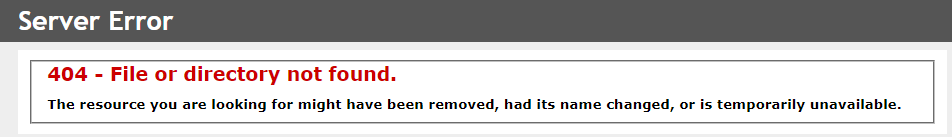
Below is an IIS default 404 error page. Slight variations exists between the different versions of IIS further assisting a potential attacker.
I will show how to change these default error pages in IIS and in Asp.net applications.
Custom error pages for Asp.net
ISAPI filters can manage their own error pages by having entries in their web.config files. These error pages will only be used within asp.net for file types that the ISAPI filter has knowledge of.
<system.web> <!--Custom asp.net error pages for the application--> <customErrors defaultRedirect="~/Errors/Default.aspx" mode="On" redirectMode="ResponseRewrite"> <error statusCode="401" redirect="~/Errors/AccessDenied.aspx" /> <error statusCode="403" redirect="~/Errors/AccessDenied.aspx" /> <error statusCode="404" redirect="~/Errors/PageNotFound.aspx" /> <error statusCode="500" redirect="~/Errors/ApplicationError.aspx" /> </customErrors> </system.web>
The configuration above will work for file types that can be handled by the asp.net. File types not supported by the ISAPI filter will be directed to the IIS to handle. Ill cover that in the next section.
Here is a article that has more details specific to custom error pages in asp.net
Custom error pages for IIS
Error codes not handled by the ISAPI filters are left for the webserver to catch and respond to using its error pages. These default error pages are often left as is.
In IIS there are 2 places where the custom error pages can be defined, per website or per webserver. The IIS error pages can be replace with custom page by adding configuration into the web.config file. An IIS reset is needed before he error pages will take affect.
<system.webServer> <!--Prevents default IIS error pages from being shown--> <httpErrors errorMode="Custom" defaultResponseMode="ExecuteURL"> <remove statusCode="401" /> <remove statusCode="403" /> <remove statusCode="404" /> <remove statusCode="405" /> <remove statusCode="406" /> <remove statusCode="412" /> <remove statusCode="500" /> <remove statusCode="501" /> <remove statusCode="502" /> <error statusCode="401" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> <error statusCode="403" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> <error statusCode="404" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> <error statusCode="405" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> <error statusCode="406" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> <error statusCode="412" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> <error statusCode="500" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> <error statusCode="501" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> <error statusCode="502" responseMode="ExecuteURL" path="/Errors/ApplicationError.html" /> </httpErrors> </system.webServer>
Something to note here is that even to the defaultResponseMode is ‘ExecuteURL’ the webserver default back to “file”. To use ‘ExecuteURL’ for custom error pages the developer will have to specify it per error page as done above.
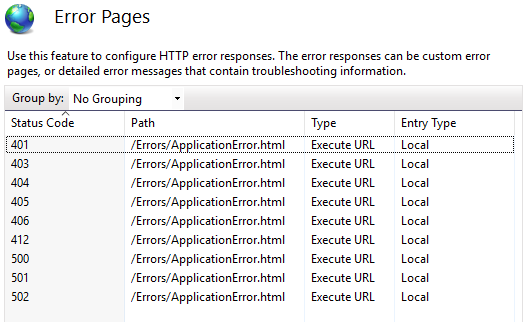
When you click on the error pages of the affected website it should look like this.
Related posts
How to disable insecure cipher suits.
Securing Http with HSTS in IIS
Enable secure cookies over HTTPS.
Remove the IIS version from HTTP response header
Securing website access control