In previous articles I discussed the different ways a use case can be broken down into services. In the following article I will extend on that and show how the back-end should drive your front-end.
Every few years the UI of software application needs to be refreshed. This can be due to technology advancements or a change in the look and feel of a company’s brand. In 90% of software systems in the wild when this happens it means the application as needs to get “re-written”. Developer will label this a refactoring but the word refactoring just means we got it wrong and have to spend more time and money to do it again…
Tell us more
An application consists out of several use cases, activities that the software operator will have with the software. In microservice systems these use cases need to be encapsulated. As my title states Microservices should control the UI. There are obviously situations where this is not possible and that is when the microservices are purely functional, they provide functionality but have no insight or control into where it will be used.
I will discuss the microservice that is created for a specific use case. Often the developer creating the service will also be creating the UI.
Give us an example!
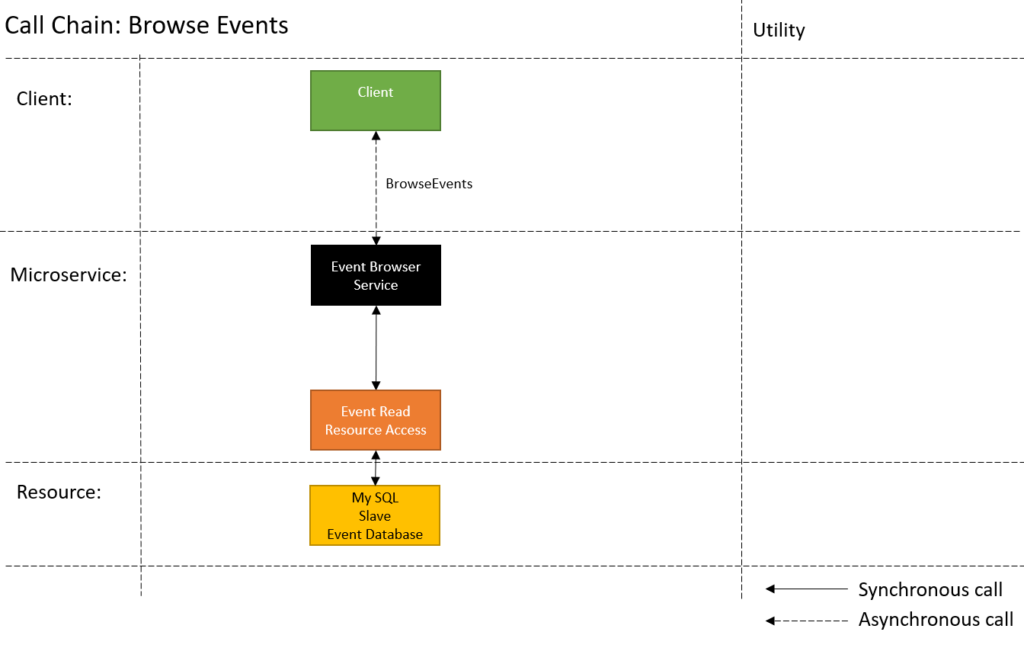
I will be using the decomposition of a use case called “Browse Events” from a previous article Volatility based decomposition for Microservices to demonstrate this. What is important to understand is that the service should handle the entire use case.
This means; The response from the service to the UI should contain ALL the information that the UI could possible need.
- The data.
- As well as the UI state information. What controls should be visible, what controls should be enabled. You do not want the UI to make these decisions.
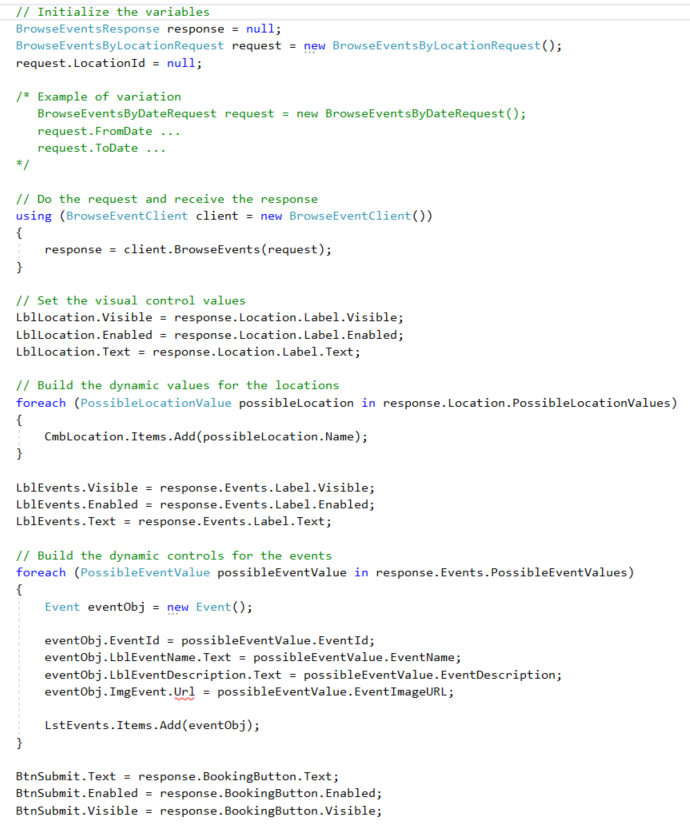
In the diagram above you can see that the client will make a single call to the service. Below is a screenshot of mock code showing what the actual implementation will look like.
Study the code
- The entire use case is encapsulated by the service. if a variation of BrowseEvents is needed like “BrowseEventsByDate” then the service will handle it internally. The UI will just pass the request of the specified type in.
- The UI is focused on building the UI only. All sorting or filtering of the data happens server side.
- The back end is providing ONLY enough information to the UI to build itself. No additional data is returned. As soon as more information is returned then the UI will be tempted to start making decisions. A “IF” in the UI code is a indication that the service is bleeding business logic into the UI.
- The number of requests to the services are controlled.
Whenever an “IF” is observed in the UI you have to ask why am I doing this…
Request
If a null locationId is provided it will load the events for the default location of the user.
{
“LocationId”: null
}
Response
The result from BrowseEvents will be the following json.
{
“Location”: {
“Label”: {
“Text”: “Choose your location”,
“Visible”: true,
“Enabled”: true
},
“PossibleLocationValues”: [
{
“Id”: “1”,
“Name”: “Capetown, South Africa”
},
{
“Id”: “2”,
“Name”: “London, England”
},
{
“Id”: “3”,
“Name”: “Paris, France”
}
],
“Selection”: {
“Enabled”: true,
“Visible”: true
}
},
“Events”: {
“Label”: {
“Text”: “List of our locations”,
“Visible”: true,
“Enabled”: true
},
“PossibleEventValues”: [
{
“EventId”: “100”,
“EventName”: “Some big musical festival in Capetown”,
“EventDescription”: “Some description”,
“EventImageURL”: “Http://www.bookevent.com/someevent1.png”
},
{
“EventId”: “100”,
“EventName”: “Some small musical festival in Capetown”,
“EventDescription”: “Some description”,
“EventImageURL”: “Http://www.bookevent.com/someevent2.png”
}
]
},
“BookingButton”: {
“Text”: “Make a booking”,
“Visible”: true,
“Enabled”: true
}
}


Pingback: Volatility based decomposition for Microservices - Wayne Clifford Barker
Pingback: Functional decomposition for Microservices - Wayne Clifford Barker