Functional decomposition is a way to decompose \ break down a system into its most simplistic components and functions for rapid application development.
Download the power point containing the slides and images for functional decomposition here.
Advantages:
- Easy to do. Can be applied to most mobile application as a once of implementation.
- Simplistic.
- Very rapid to get results in the beginning.
- Does not require a skilled architect.
- Development costs is low in the beginning.
Disadvantages
- Very chatty. Many requests from client.
- Use cases are not encapsulated.
- Can not isolate a component to test a specific use case.
- Very difficult to pin point or troubleshoot performance issues.
- Not the best for performance as the chattiness will hamper load.
- Does not handle change in requirements very well and change will ricochet through the system affecting many components.
- Core use cases are not considered and as such core use cases can not be isolated or scaled independently resulting in all or unrelated components being scaled – escalating costs.
- As the system grows in size the complexity goes up.
- Speed of delivery degrades with time.
Who should use functional decomposition?
Functional decomposition should be used for applications:
- Where the changing of requirements is not a possibility of very limited.
- Where the development time is time boxed.
- The application will never need to be extended after development.
- The application will have a short lifetime. 2-3 years.
- Requires rapid application development.
In this example I will show a purely functional decomposition.
Many systems out there use a mix of different decomposition types.
Client requirements.
A system design always start with user requirement. Below are some user stories that I made up from which I will do a system design.
- As a end user I need to be to register myself on a android or IOS mobile device. Part of the registration will allow me to subscribe to receiving text message alerts about future events. I should be able to login and browse for music events at various locations and make a booking to attend it. My only payment option will be to use Paypal.
- As a employee I need to login to web based system so that I can load, add, update and delete music events. End users should receive a text message when additional music events get added at a later date.
if you have a BA then the system requirements will be mapped out in a document for you and you should receive a use case diagram.
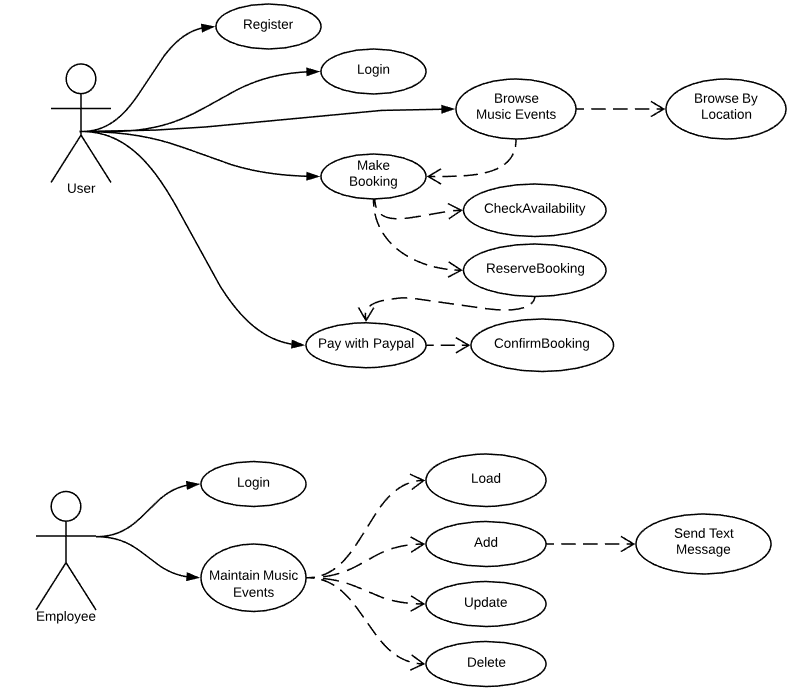
Use case diagram.
This is usually the first step in designing a system. For the architect this is the document where it all begins. If you don’t have a BA or did not receive a document like this you will have to draw it up yourself and have it validated by the client. And always remember requirements always change. It is important to ask many questions at this level and don’t start a design until you are comfortable that the use case is complete.
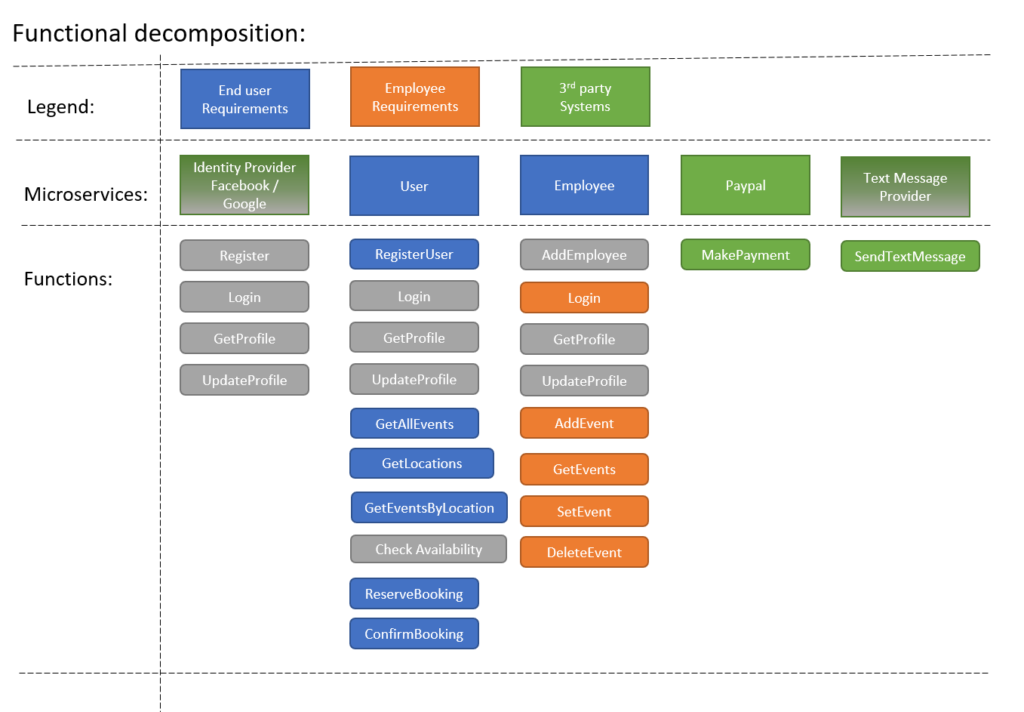
Functional decomposition
From the use case diagram it is very easy to decompose a system functionally. You start by;
- Identifying the actors and create a microservice for each . User, Employee
- Identify any supportive systems. Paypal, Identity providers like Facebook \ Google, Text Message Provider
- Next you simply map the functions of the actors to the microservices.
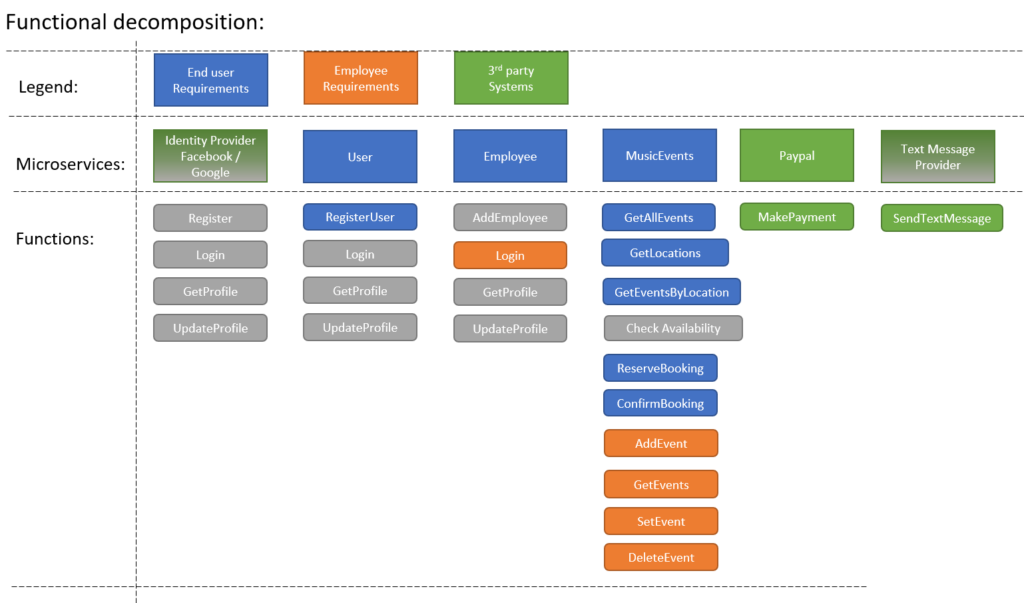
It is also possible to cut it like this – it comes down to the same result in the end.
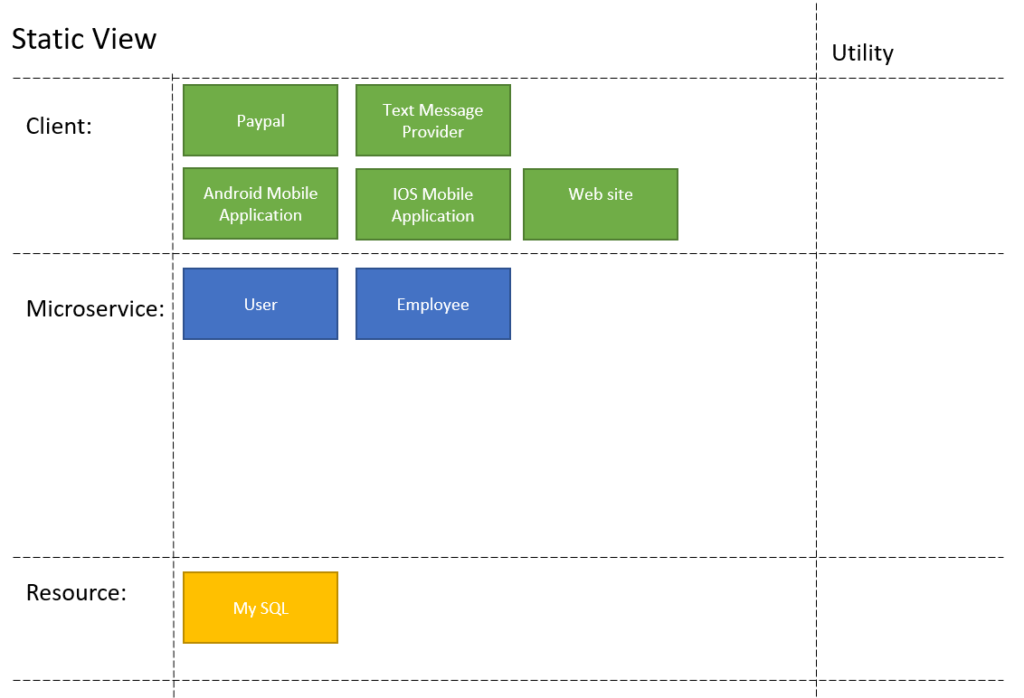
Static View
Next you build a static view. Showing the layout of the components. As architect you can start to make technology decisions. I have decided that we will be using MySQL for this example.
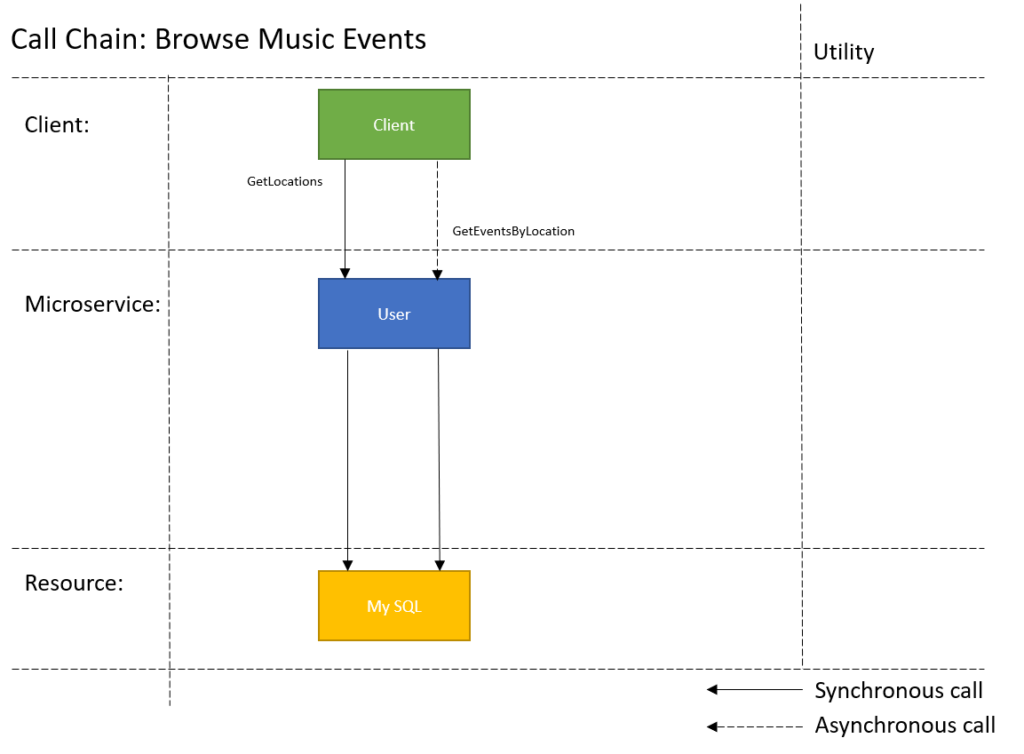
Call Chain
The next step of the architect is to take one of the use case activities and map it out over the static view to create a call chain diagram. As the architect you will have to consider the interaction mode and protocol. Synchronous or Asynchronous. Http, Tcp or Service Bus.
The call chain diagram shows:
- which components participate in a use case.
- what calls are used.
- which calls need to be synchronous and asynchronous.
To simplify the diagram I will be replacing the different types of clients with a block called client.
From the call chain one of the drawbacks of functional decomposition becomes visible. As you can see the client is handling the orchestration of the use case which means that the client is carrying business logic, it is also easy to see the system is going to be very chatty. To show that this is not an isolated problem I did another call chain.
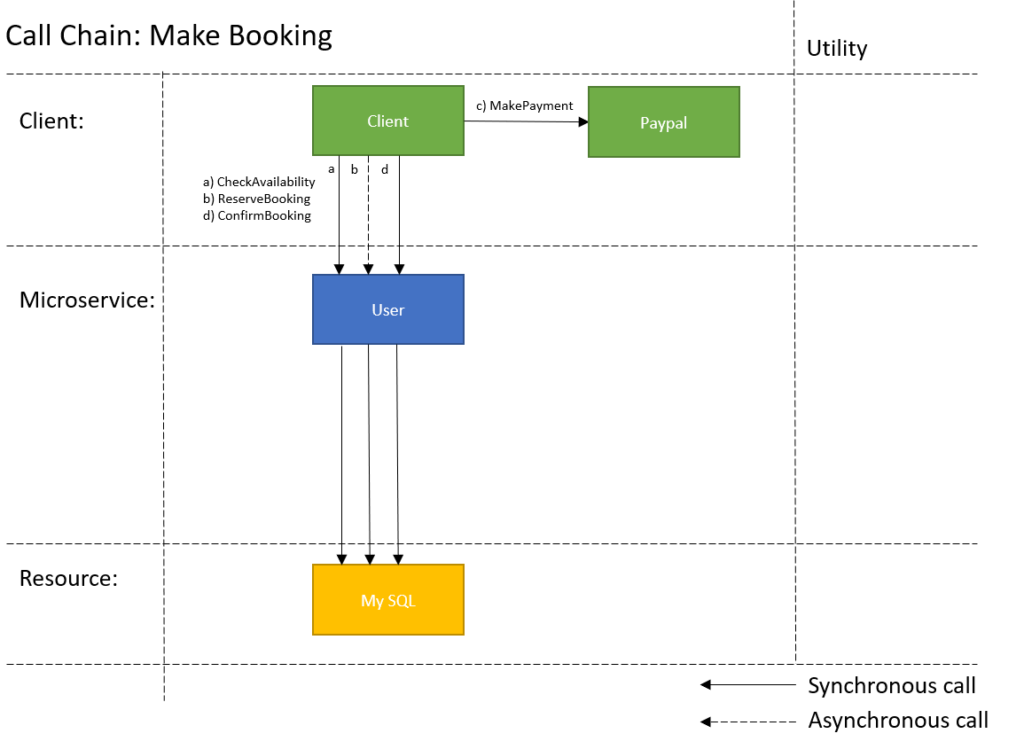
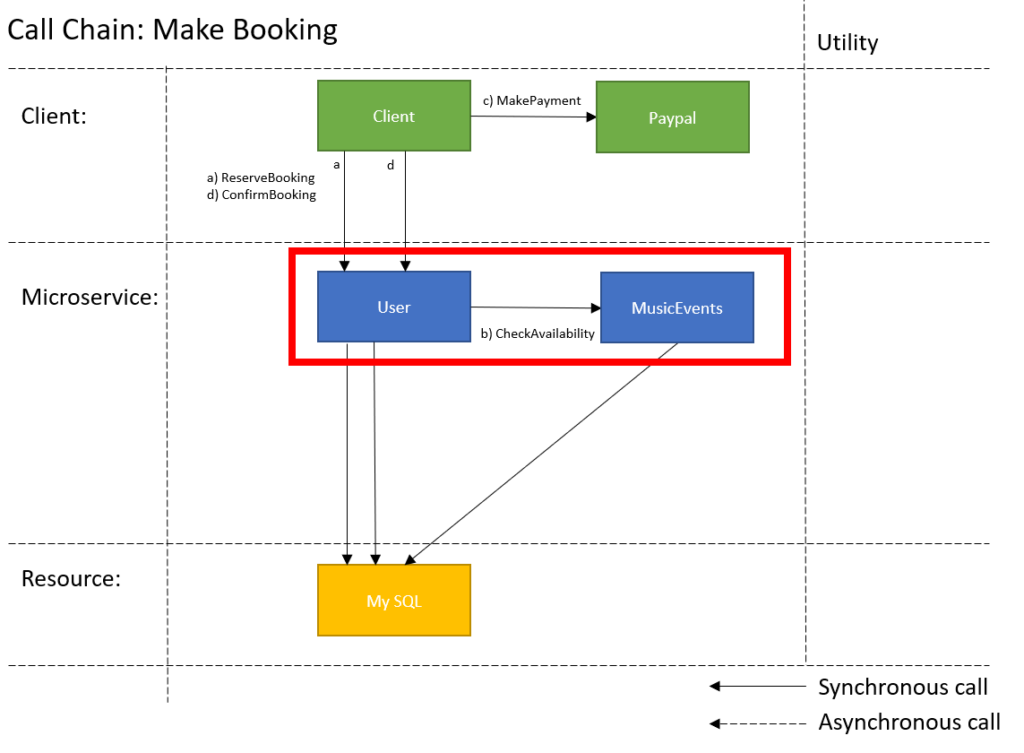
From here you can see the UI is still orchestrating and something else, If a another pay method was implemented the system would have no easy way to handle the change. If I used the 2nd functional decomposition design the call chain would look like this. 
Something is wrong!
As soon as you see 2 services calling each other like this it is an indication that there is something wrong. The use case is not encapsulated properly and is resulting in blocking calls from one service to the next. This tells you that they can not function independently and actually need to be one service.
Summary
Functional decomposition does have its place in simple once off application but for any larger applications a different decomposition should be considered. In the next article I will continue and show how Microservices could be design to control the UI.